As an advertising agency, we constantly stay on top of design trends and are always learning about new design mediums. adHOME Senior Graphic Designer, Nik Reid, highlights ten key trends such as Rich Content Experiences, SVGs and Cinemagraphs that have shaped the design industry and are trending for 2015. Below are some of the highlights, enjoy! 
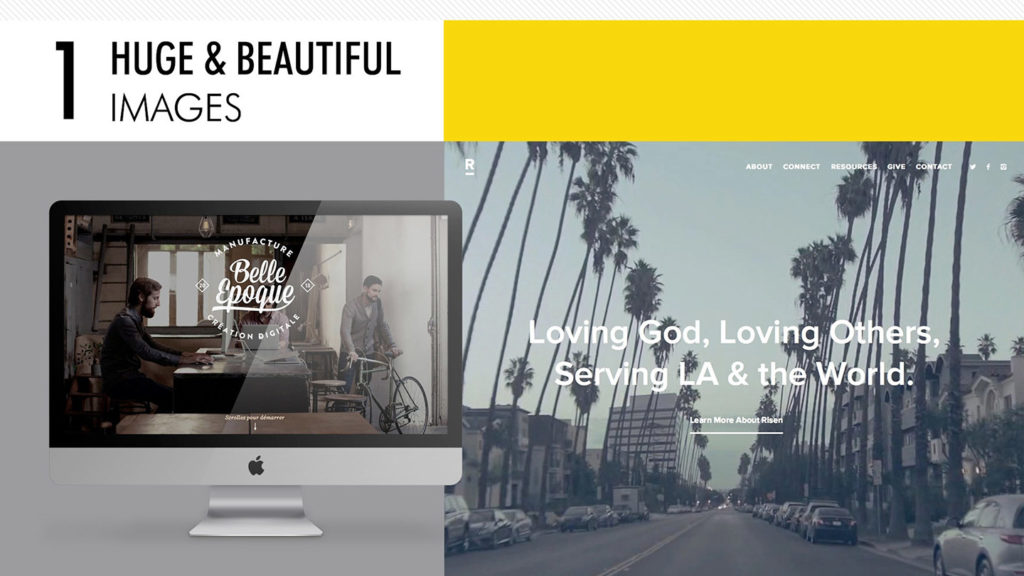
In 2014, we saw large, high-quality images make their way into more designs. Thanks to free unique stock image sites, as well as faster broadband speeds, the images became higher quality and even more unique. Humans are visual creatures, and in 2015 we’ll see bigger and better images.
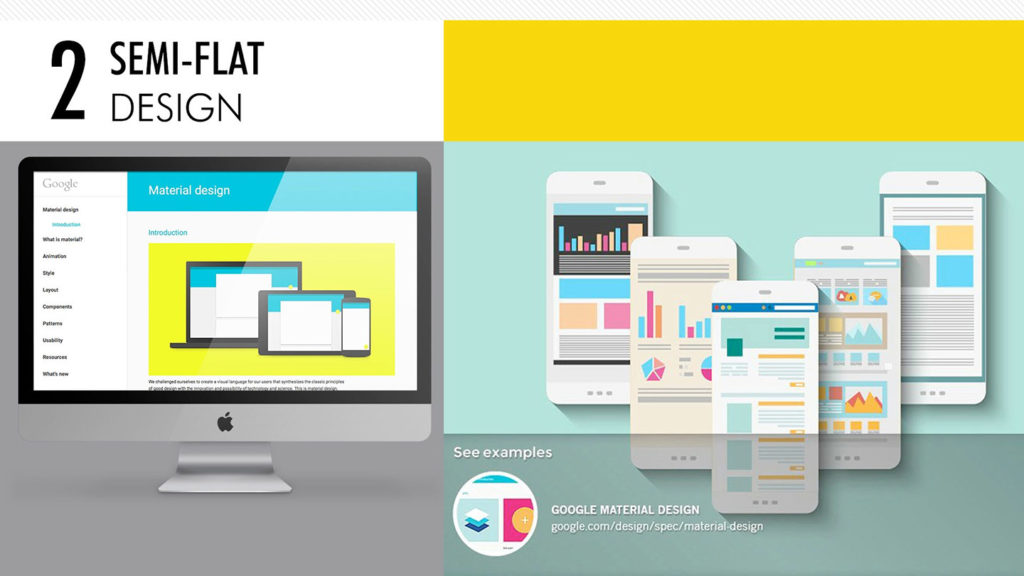
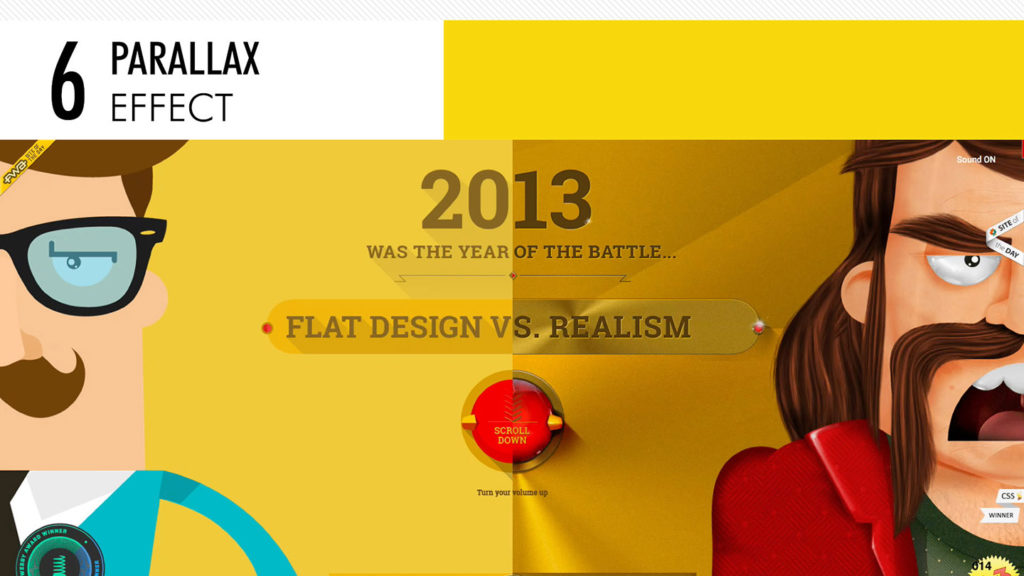
In late 2013 and early 2014, flat design exploded. Led by Microsoft and Apple, flat was the new black. Quickly, however, flat design evolved into flat-ish design that combined flat elements with real world enhancements. Google’s Material design is the best example of this style.
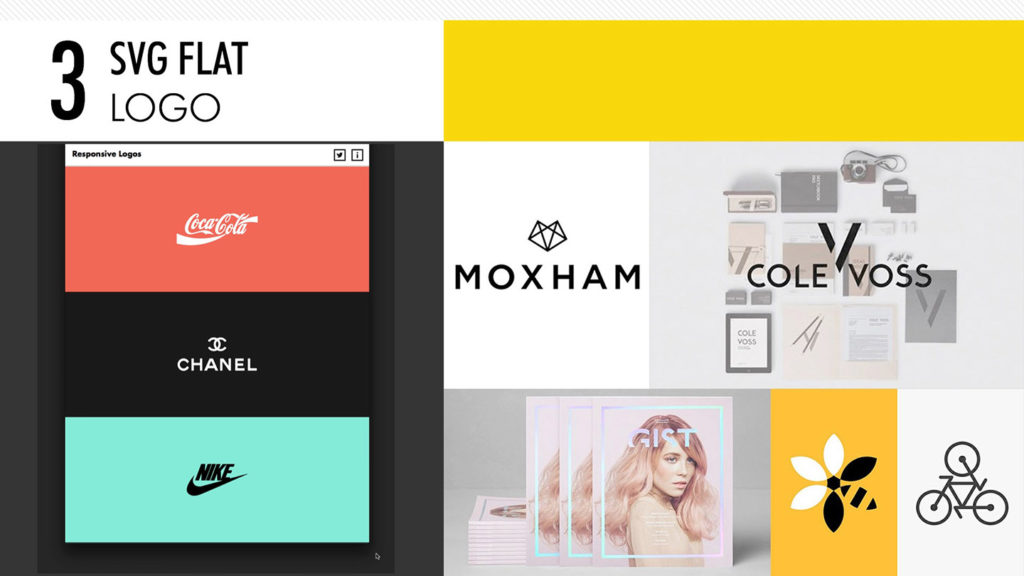
This vector format works pretty well on most browsers and solved one of the larger mobile problems: retina. With SVG all of your assets are crisp no matter what screen resolution you are on. This opens the door to responsive logos that would nicely adapt to screen size and the ability to animate as well.
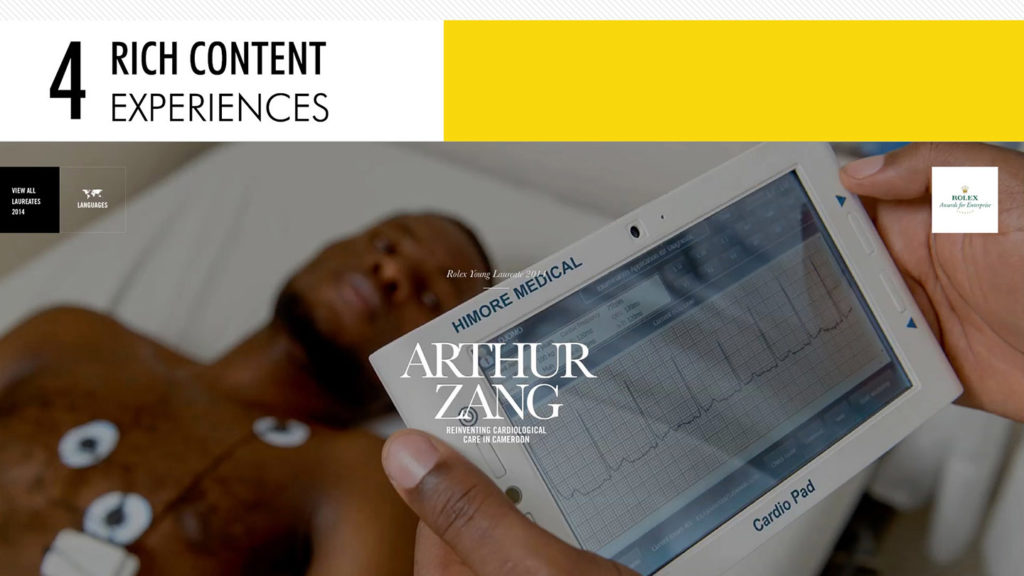
It’s taken long enough, but big media players have started to use the unique advantages of the web to create emotional visual experiences within long form articles and content. Beginning with Snow Fall by the New York Times in 2012, rich content has proliferated since then. Storytelling has become more visual and appealing.
It seems that more designs are incorporating better typography, better visual hierarchy, more unique fonts, and strong statements. Look for more of this in 2015.
We encounter it everywhere, even on major sites like Apple and Google. Using scrolling instead of clicking as a navigation technique is brilliant on several levels. It requires less page loading, and it makes it easy to craft smooth transitions from point to point. Information keeps flowing. To see an example, check out the flatvsrealism.com page.
Hand-drawn illustrations are a bolder prediction because we’ve seen small illustrations pop up throughout the years. But with large imagery, strong font and pleasing colours becoming standard designers will look to differentiate with designs that take hard work: unique hand-drawn illustrations.
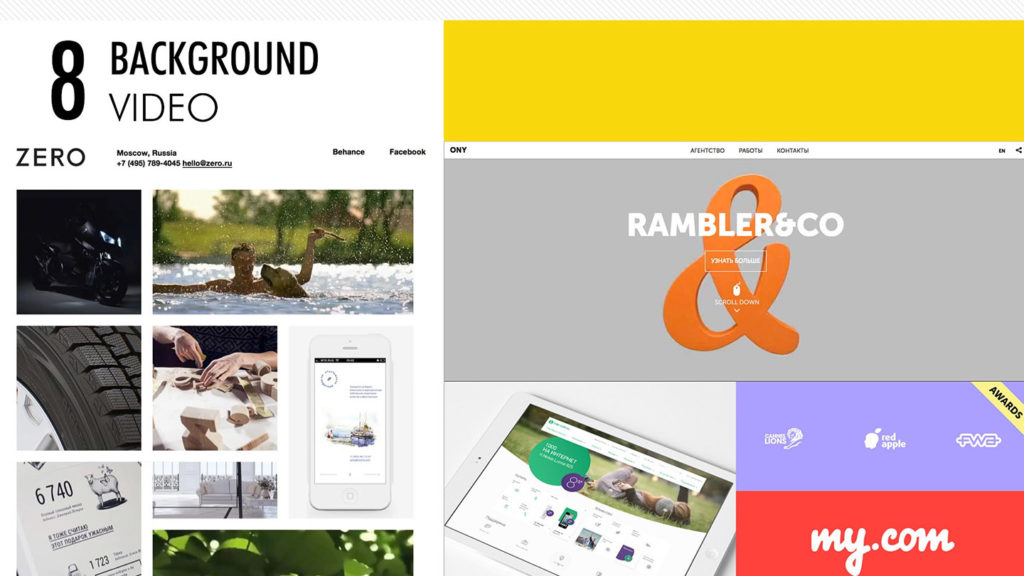
If 2014 saw large high-quality images show up everywhere, 2015 will see large background images explode onto more sites. With broadband speeds ever-increasing, it makes more sense to add to that rich experience. It shows the soul of a company. An ambient, yet elegant feel that doesn’t get in the way.
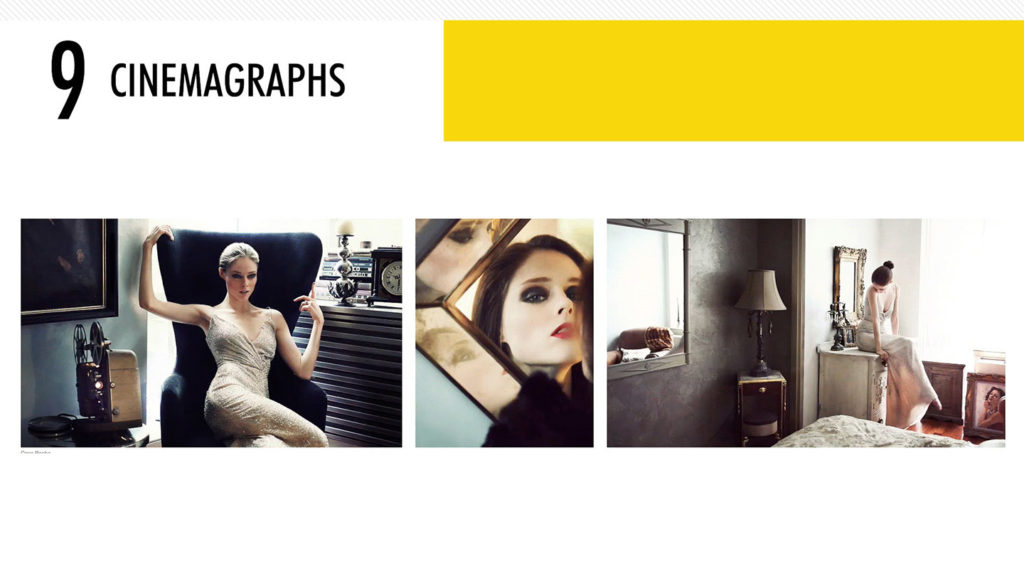
Cinemagraphs are more difficult to make than pure video or images, and more unique than either. Although this isn’t the first we’ve seen them, with more adaption of rich content experiences they will be the new classier version of GIFs. adHOME has experimented with this process and is looking forward to showing off our outcome shortly.
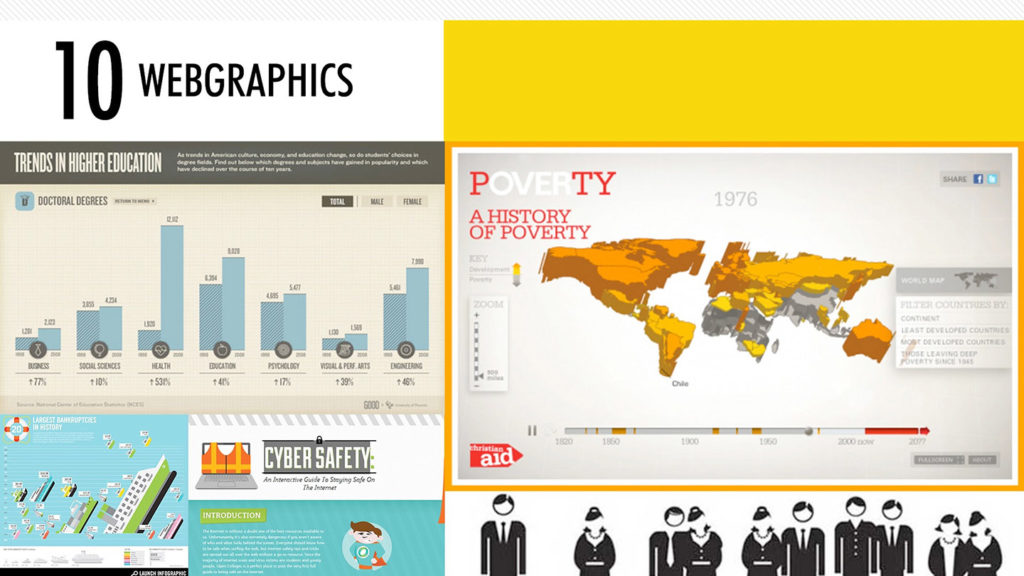
Much like infographics, webgraphics convey large amounts of information, but involve elements that allow users to physically interact with the information. This should significantly increase retention with the user, in a visually creative way.
To see how we have used these design trends in our work, sample our portfolio.